Opções para limitar a largura de TextView do Android (singleLine, maxLines e ellipsize)
Veja neste post algumas alternativas para limitar o tamanho do texto presente em um TextView do Android, como por exemplo, adicionar 3 pontos ao final ou início do texto, entre outros.
Última atualização em: | 8054 Visualizações
Segue algumas testes que fiz para demonstrar como é possível delimitar o tamanho do texto em um TextView no Android.
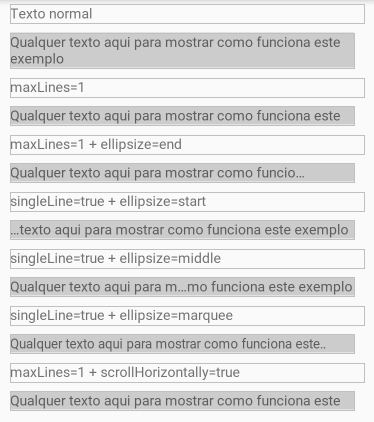
O resultado final para o arquivo completo, originou este print:

Vamos analisar cada caso.
Função padrão
Ao adicionar um TextView na tela e adicionar texto, o seu comportamento pode ser definido como padrão, para este exemplo segue o código:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo" />
Note que dessa maneira o elemento ocupará o mínimo de espaço mas mostrará todo o conteúdo na tela.
Usando maxLines no TextView
Ao adicionar o maxLines no TextView o Android limitará o tamanho máximo de linhas para a quantidade de linhas informadas, para este exemplo apenas uma linha.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:maxLines="1" />
Note que qualquer texto extra não será exibido.
Usando maxLines + ellipsize/end no TextView
Usando o conjunto deste dois atributos, caso a String ultrapassar o tamanho da linha será adicionado 3 pontos ao final do texto.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:maxLines="1"
android:ellipsize="end" />
Note que dessa maneira permite o usuário identificar que ainda existe texto após o que está sendo exibido.
Usando maxLines/singleLine + ellipsize/start no TextView
Ao utilizar o maxLines="1" e ellipsize="start" o próprio Android Studio sugeriu para utilizar singleLine="true", apesar deste já estar depreciado, por este motivo, utilizei dessa forma, porém se utilizar maxLines terá o mesmo resultado:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:singleLine="true"
android:ellipsize="start" />
Note que dessa maneira será adicionado 3 pontos ao início da String mostrando apenas o seu final.
Usando maxLines/singleLine + ellipsize/middle no TextView
Está é outra variação possível, que adiciona os 3 pontos ao meio da String, mostrando seu início e seu fim.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:singleLine="true"
android:ellipsize="middle" />
Este também foi um caso sugerido pela própria IDE de usar
singleLineaomaxLines.
Usando maxLines/singleLine + ellipsize/marquee no TextView
Para este caso também foi adicionado 3 pontos ao final mostrando a parte inicial do texto.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:singleLine="true"
android:ellipsize="marquee" />
Este também foi um caso sugerido pela própria IDE de usar
singleLineaomaxLines.
Usando maxLines + scrollHorizontally no TextView
Este é um exemplo que permite adicionar Scroll ao texto dentro de um TextView. É bem interessante e pode ser uma alternativa para seu problema.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#CCCCCC"
android:maxLines="1"
android:scrollHorizontally="true"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo" />
Para finalizar, segue o código completo do arquivo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="Texto normal"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="maxLines=1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:maxLines="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="maxLines=1 + ellipsize=end" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:maxLines="1"
android:ellipsize="end" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="singleLine=true + ellipsize=start" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:singleLine="true"
android:ellipsize="start" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="singleLine=true + ellipsize=middle" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:singleLine="true"
android:ellipsize="middle" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="singleLine=true + ellipsize=marquee" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_margin="10dp"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo"
android:singleLine="true"
android:ellipsize="marquee" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="maxLines=1 + scrollHorizontally=true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#CCCCCC"
android:maxLines="1"
android:scrollHorizontally="true"
android:text="Qualquer texto aqui para mostrar como funciona este exemplo" />
</LinearLayout>
Qualquer dúvida deixe nos comentários.
Não esqueca de deixar suas dúvidas nos comentários e compartilhar este post.




